
SEO: สิ่งสำคัญที่ Web Developer ควรเรียนรู้
Web Developer หรือ นักพัฒนาเว็บไซต์ เรียกได้ว่าเป็นอาชีพที่ต้องมีความเกี่ยวข้องกับเรื่องของเว็บไซต์โดยตรงอย่างที่เราทุกคนทราบกันดี ซึ่งหลักในการพัฒนาตัวเว็บไซต์ให้มีคุณภาพก็มีสิ่งที่ควรให้ความสำคัญนั่นก็คือเรื่องของ SEO
เจ้า SEO ที่ว่านี้ นอกจากจะช่วยให้เว็บไซต์มีคุณภาพแล้ว ยังส่งผลต่อภาพรวมของธุรกิจทั้งในด้านชื่อเสียง คุณภาพ ความน่าเชื่อถือ เพราะทุกสิ่งสามารถสะท้อนได้ผ่านตัวเว็บไซต์หรือข้อมูลต่าง ๆ ที่เหล่า Users ค้นหาผ่านทาง Search Engine
จะดีกว่าไหมถ้าธุรกิจของเราติดอันดับต้น ๆ ของผลการค้นหา ? จะดีกว่าไหมถ้าคนอื่นสามารถจดจำธุรกิจของเราได้ ? อย่ารอช้า มาเริ่มต้นศึกษาการทำ SEO กันเลยดีกว่า !
Web Developer กับ SEO
SEO หรือ Search Engine Optimization คือ สิ่งที่จะช่วยทำให้เว็บไซต์ของเราสามารถขึ้นไปอยู่อันดับต้น ๆ บนหน้า Search Engine ได้แบบ Organic Results ซึ่งเมื่อเว็บไซต์ของเราติดอันดับแล้วก็จะทำให้มียอด Traffic (ยอดคนเข้าชมเว็บไซต์) มากขึ้น และมีแนวโน้มที่จะเกิด Conversion Rate (กิจกรรมที่องค์กรตั้งเอาไว้เป็นเป้าหมาย) เพิ่มขึ้นตามมานั่นเอง
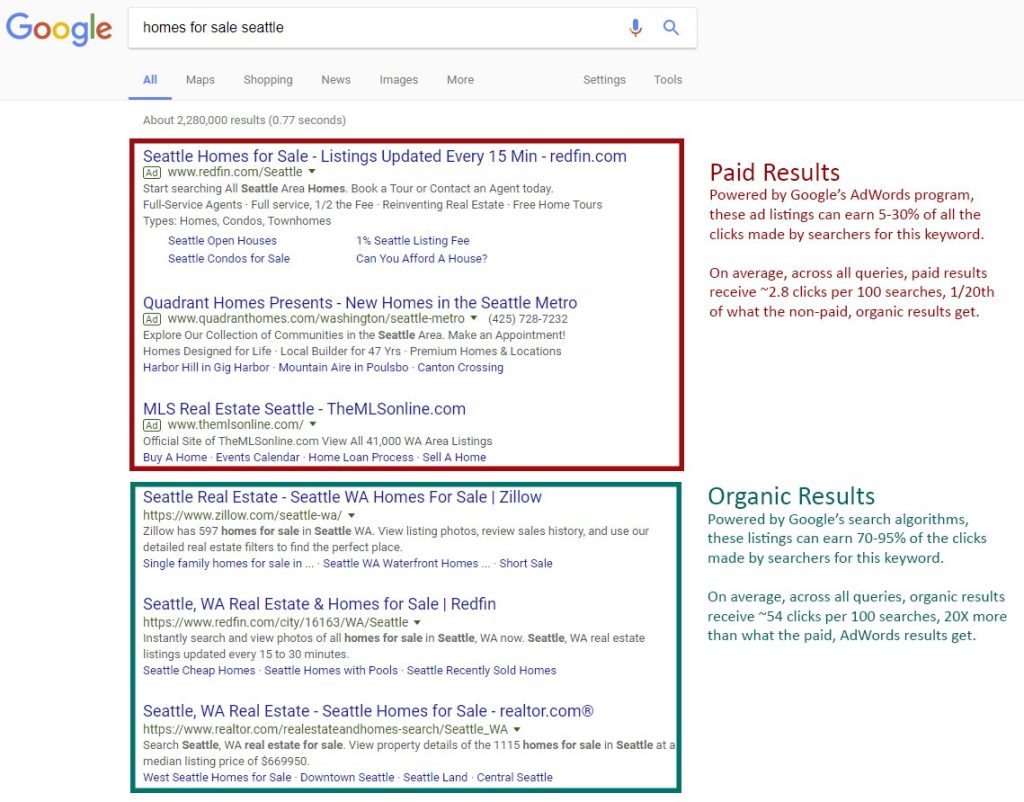
จากที่ได้กล่าวไปแล้วว่า SEO จะเป็นการแสดงผลแบบ Organic Results ซึ่งจะไม่ใช่การเสียเงิน ไม่ใช่การยิง Ads แบบ Paid Results ทีนี้หลาย ๆ คนอาจสงสัยว่า แล้ว Organic มันดีกว่าแบบ Paid อย่างไร ?
นั่นก็เป็นเพราะ สถิติจาก Brightedge ได้ระบุไว้ว่า 53% ของ Users ในปัจจุบันมักกดเข้าชมเว็บไซต์แบบ Organic Results ที่ปรากฎเป็นอันดับต้น ๆ บนหน้า SERP (Search Engine Result Page) มากกว่าการกดเข้าชมเว็บไซต์ที่เป็น Paid Results นั่นเอง

ประเภทของ SEO
การทำ SEO หลัก ๆ แล้วเราจะแบ่งออกเป็น 4 ประเภท ได้แก่
- On-page SEO: เป็นการปรับแต่งส่วนที่อยู่บนหน้าเว็บไซต์
- Off-page SEO: เป็นการทำ SEO ที่เกิดขึ้นภายนอกเว็บไซต์
- Technical SEO: เป็นการใช้เทคนิคที่เกี่ยวกับการปรับแต่งโครงสร้างเว็บไซต์
- Local SEO: เกี่ยวข้องกับการทำให้เว็บไซต์ติดอันดับ Location-Focused Keywords
ซึ่งหลัก ๆ แล้วส่วนที่ Web Developer จะเข้าไปจัดการจะเป็นในส่วนของตัว Technical SEO
Technical SEO คือสิ่งที่ Web Developer ควรให้ความสำคัญ
Technical SEO จะเกี่ยวข้องกับเทคนิคการปรับแต่งโครงสร้างเว็บไซต์ ซึ่งถือเป็นส่วนสำคัญที่ช่วยให้ Search Engine มองว่าโครงสร้างเว็บไซต์ของเราง่ายต่อการที่ Search Engine Robot จะเข้ามา Crawling, Indexing และ Ranking เว็บไซต์
ซึ่ง Technical SEO ก็จะส่งผลต่อตัวแปร SEO ในด้านของคุณภาพ (Quality) ทั้งเรื่อง User Friendly และความรวดเร็วในการโหลดใช้งานเว็บไซต์นั่นเอง
Technical SEO – การปรับแต่งโครงสร้างเว็บไซต์
WordPresscourse ได้มีการ Guide แนวทางการปรับแต่งโครงสร้างเว็บไซต์ทั้งสิ้น 13 หัวข้อ ถ้าพร้อมแล้วลองไปดูกันเลยดีกว่าว่าในฐานะที่เราเป็น Web Developer เราจะสามารถจัดการเรื่องของ Technical SEO ได้อย่างไรบ้าง
1. Domain: ทำการตรวจสอบว่าเว็บไซต์ของเรามีแค่ Domain เดียว ไม่มีการสร้าง Domain ที่ซ้ำซ้อนกัน เพื่อให้ Search Engine Robot เข้าไปเก็บข้อมูลและจัดอันดับหน้าเว็บไซต์ได้อย่างถูกต้อง
2. Meta robots tag และ Robots.txt: ทำการตั้งค่าให้ Search Engine Robots สามารถเข้ามา Crawl ข้อมูลในหน้าเว็บไซต์ของเราได้ เมื่อสามารถเข้ามาเก็บข้อมูลได้แล้วก็จะทำให้เกิดการ Index และ Ranking หน้าเว็บไซต์บน Search Engine ต่อไป
3. Sitemap: จัดทำ Lists ของหน้าเว็บไซต์ที่เราต้องการให้ Search Engine Robot เข้ามา Crawl เพื่อให้ง่ายและรวดเร็วต่อการที่ Search Engine Robot จะเข้ามาเก็บข้อมูล
4. Structured Data: ใช้ระบบที่ระบุข้อมูลประเภทของเนื้อหาในหน้าเว็บไซต์ โดยจะเป็นการใช้ Tag พิเศษที่เรียกว่า Schema Markup แทรกเข้าไปใน HTML เพื่อให้ Search Engine รับรู้ว่าหน้านั้นมีเนื้อหาเกี่ยวกับอะไร และเป็นเนื้อหาประเภทไหน
5. Internal Linking: ทำการ Links เนื้อหาภายในเว็บไซต์ที่เกี่ยวข้องกันด้วย Anchor Text ให้ผู้อ่านเกิดการคลิกต่อไปยังหน้าเว็บไซต์อื่น ๆ ของเราเพื่อเป็นการเพิ่มยอดการเข้าถึง รวมถึงเพื่อให้ Search Engine Robot มองว่าเนื้อหาภายในเว็บไซต์ของเรามีความเกี่ยวเนื่องกัน
6. Responsive Web Design: ทำให้เว็บไซต์สามารถรองรับและแสดงผลได้ในทุก ๆ Devices ที่ Users เข้าใช้งาน เพื่อเป็นการเพิ่มโอกาสในการบรรลุเป้าหมายขององค์กร นอกจากนี้ยังช่วยให้ผู้ใช้งานมีประสบการณ์การใช้งานที่ดีกับตัวเว็บไซต์อีกด้วย
7. Call to Action (CTA): จัดวางส่วนของหน้าเว็บไซต์ที่เชิญชวนให้ Users ทำสิ่งที่องค์กรตั้งไว้เป็นเป้าหมาย เช่น กดสั่งซื้อสินค้า กดสมัครเป็นสมาชิก ซึ่งส่วนที่เป็น CTA นี้ก็ควรถูกจัดวางอยู่ในตำแหน่งที่เหมาะสมและสามารถมองเห็นได้ชัดเจน เพื่อให้สามารถบรรลุได้ตามเป้าหมายที่องค์กรตั้งเอาไว้
8. Page Speed: ทำให้หน้าเว็บไซต์สามารถโหลดและแสดงผลได้อย่างรวดเร็วในทุก ๆ Devices โดยเทคนิคที่จะช่วยเพิ่มความเร็วในการโหลดก็จะได้แก่ การทำให้รูปภาพในเว็บไซต์มีขนาดเล็กลง รวมถึงการใช้ Web Hosting ที่มีความน่าเชื่อถือ เพื่อให้ผู้ใช้งานมีประสบการณ์การใช้งานที่ดีกับเว็บไซต์
9. Multimedia: เลือกใช้ Media อย่างรูปภาพ กราฟิก หรือวิดีโอที่เหมาะสมมาประกอบเนื้อหาของเว็บไซต์ เพื่อเพิ่มความน่าสนใจและช่วยให้ผู้อ่านสามารถเข้าใจเนื้อหาได้ดียิ่งขึ้น
10. Site Structure: ออกแบบโครงสร้างของเว็บไซต์ให้สามารถแสดงเนื้อหาสำคัญได้ภายในการคลิกไม่เกิน 3 ครั้งจากหน้า Homepage เพื่อให้ง่ายต่อการใช้งาน และทำให้ผู้ใช้งานเกิดการกระทำตามเป้าหมายขององค์กรได้ในเวลาสั้น ๆ
11. Status Code: ระบุ Status Code ในแต่ละหน้าเว็บไซต์ให้ถูกต้อง เพื่อให้ Search Engine Robot สามารถเข้าไปเก็บข้อมูลและแสดงข้อมูลได้อย่างถูกต้อง รวมถึงช่วยให้ผู้ใช้งานเว็บไซต์รับรู้ความเปลี่ยนแปลงของหน้าเว็บไซต์ได้อีกด้วย
โดย Code หลัก ๆ ที่นิยมใช้ จะได้แก่
- 301 สำหรับหน้าเว็บไซต์ที่ย้าย URL ไปอยู่ตำแหน่งใหม่อย่างถาวร
- 404 สำหรับหน้าเว็บไซต์ที่ไม่ต้องการและลบทิ้งไปแล้ว
- 503 สำหรับหน้าเว็บไซต์ที่ไม่สามารถตอบสนองตามคำขอได้ชั่วคราว
- 200 สำหรับหน้าเว็บไซต์ที่ใช้งานได้ปกติ
12. Https: ย่อมาจาก Hypertext Transfer Protocol Secure โดยจะเป็นการใช้ SSL (Secure Socket Layer) Certificate เพื่อป้องกันการถูกดักจับหรือขโมยข้อมูลส่วนตัวของ Users ขณะใช้งานเว็บไซต์
13. Social Media: ทำให้ Users สามารถกดแชร์เนื้อหาไปยังช่องทาง Social Media ของตัวเองได้ เพื่อเป็นการเพิ่มโอกาสในการเป็นที่รู้จัก และสร้างยอด Traffic ที่สูงขึ้น
ทั้ง 13 หัวข้อที่ได้กล่าวไปนี้ถือเป็นเทคนิคการทำ Technical SEO ที่เหล่า Web Developer ควรเรียนรู้และให้ความสำคัญ เพราะในฐานะที่เราต้องจัดการเกี่ยวกับตัวเว็บไซต์โดยตรงอยู่แล้ว หัวข้อที่ได้กล่าวไปทั้งหมดนี้จะเป็นตัวช่วยให้เว็บไซต์มีประสิทธิภาพมากขึ้นอย่างแน่นอน
Insight จาก Talent ของ Talance
วันนี้ Talance เรามี Insight เรื่อง SEO จากเพื่อน ๆ Front-end Developer ที่เป็น Talent ของเราว่าพวกเขาเคยผ่านประสบการณ์การทำ SEO อย่างไรกันมาบ้าง
จากการศึกษาประวัติการทำงานที่เกี่ยวข้องกับ SEO ผ่านทาง Resume ของเพื่อน ๆ เราจึงอยากมานำเสนอแนวทางการทำ Technical SEO ที่น่าสนใจ เพื่อเป็นประโยชน์และเป็นตัวอย่างสำหรับคนที่สนใจอยากเริ่มต้นพัฒนา SEO กัน
Tips & Tricks ของเหล่า Talent
- ต้องทำให้เว็บไซต์โหลดไว ตอบสนองได้ทุกการใช้งานบน Devices ที่ต่างกัน
- Mobile-Friendly ให้ความสำคัญกับการใช้งานบนมือถือ
- ใส่ Keywords ที่เป็นประโยชน์และครบถ้วนในแต่ละหน้าเว็บไซต์
- อัปเดตเว็บไซต์ ทั้งส่วนหน้าบ้านและส่วนหลังบ้าน
- แนะนำให้ใช้ SEO Tools ตัวอย่างเช่น Ahrefs, Screaming frog
- แนะนำให้เลือกใช้ WordPress เป็น Web Hosting
สรุป
ในฐานะ Web Developer สิ่งสำคัญที่ไม่ควรมองข้าม นั่นก็คือเรื่องของการทำ Technical SEO หรือการปรับแต่งโครงสร้างเว็บไซต์ ให้เว็บไซต์ของเราง่ายต่อการที่ Search Engine Robot จะเข้ามา Crawling, Indexing และ Ranking รวมถึงเพื่อมุ่งสร้างประสบการณ์ในการใช้งานเว็บไซต์ที่ดีให้กับเหล่าผู้ใช้งานอีกด้วย
เพราะในยุคนี้ SEO ถือเป็นสิ่งที่สำคัญมากสำหรับการทำเว็บไซต์ แน่นอนว่าในการทำธุรกิจ องค์กรต่างก็ล้วนอยากเป็นที่รู้จักของคนหมู่มาก อยากให้ลูกค้าใช้บริการหรือซื้อสินค้าจากเราด้วยกันทั้งสิ้น ซึ่งเจ้า SEO ก็เรียกได้ว่าเป็นพระเอกที่จะช่วยให้การทำธุรกิจสามารถบรรลุเป้าหมายได้ตามที่ตั้งใจเอาไว้นั่นเอง
เป็นอย่างไรกันบ้างกับเนื้อหาที่ทาง Talance นำมาสรุปเล่าให้ฟัง สามารถศึกษาเรื่องเทคนิคการทำ SEO เพิ่มเติมได้ที่ WordPresscourse และหากเพื่อน ๆ มีเทคนิคดี ๆ เกี่ยวกับการทำ SEO เพิ่มเติมสามารถคอมเมนต์ไว้ด้านล่างได้เลยนะ