อัปเดต 11 เทรนด์การออกแบบ UX UI ให้โดดเด่น ในปี 2023
ปัจจุบันสื่อสังคมออนไลน์มีส่วนสำคัญต่อการทำธุรกิจอย่างมาก จึงมีการพัฒนาเทคโนโลยี เว็บไซต์และแอปพลิเคชันต่าง ๆ ขึ้นมากมาย การที่จะทำให้ผู้คนหันมาสนใจธุรกิจของเราได้นั้นแค่มีเว็บไซต์ที่สวยอย่างเดียวไม่เพียงพออีกต่อไป การออกแบบ UX/UI บนเว็บไซต์หรือแอปพลิเคชันให้เกิดประสิทธิภาพสูงสุดจึงเป็นสิ่งที่คนเริ่มหันมาสนใจพัฒนามากขึ้น ทำให้นักออกแบบเว็บไซต์ต้องหา เทรนด์การออกแบบ UX/UI มาปรับใช้ให้ทันท่วงที
อย่างไรก็ตามพฤติกรรมของผู้บริโภคเป็นสิ่งที่เกิดการเปลี่ยนแปลงตลอดเวลา ทั้งตามปัจจัยภายนอกและภายใน เช่น ความชอบส่วนบุคคล เศรษฐกิจ สังคม และอื่น ๆ ผู้ออกแบบเว็บไซต์หรือแอปพลิเคชันจึงต้องมีความเข้าใจและศึกษาพฤติกรรมของผู้บริโภคก่อน เพื่อปรับกลยุทธ์หรือหาเทรนด์ UX/UI ที่ทันสมัย มาใช้ให้เข้ากับประสบการณ์ของผู้ใช้งาน เพื่อช่วยให้การเข้าถึงและการมีส่วนร่วมต่อเว็บไซต์ของธุรกิจเรามีมากขึ้น
พฤติกรรมของผู้บริโภคที่เปลี่ยนไปในปี 2023

ที่มารูปภาพ : Marketeer
สำหรับปี 2023 นี้ พฤติกรรมของผู้บริโภคหรือผู้ใช้งาน (User Behavior) มีการเปลี่ยนแปลงอย่างมากหลังการระบาดครั้งใหญ่ ผู้บริโภคมีความใส่ใจและปรับตัวมากขึ้นในการใช้ชีวิต การบริโภค และการหาประสบการณ์ต่าง ๆ โดยให้ความสำคัญกับ Value หรือคุณค่าที่ได้รับจากการบริโภคสินค้าและบริการที่ต้องมีประสิทธิภาพดีและเข้าถึงง่าย
อีกทั้ง แนวโน้มของโลกดิจิตอลและความคาดหวังของผู้ใช้งาน มีการเปลี่ยนแปลงไปในทุกวัน และบางอย่างอาจล้าสมัยไปแล้ว ดังนั้น ผู้ประกอบการธุรกิจที่เกี่ยวข้องกับการ Develop หรือ Design จึงจำเป็นที่จะต้องก้าวนำไปข้างหน้า ติดตามและอัพเดตเทคโนโลยีล่าสุดเสมอ เพื่อเป็นผู้นำตลาดที่สามารถสร้างความแตกต่างและคำนึงถึงประสบการณ์ที่ดีของผู้ใช้งานมากขึ้น
11 เทรนด์ UX UI ในปี 2023 ที่น่าจับตามองมีอะไรบ้าง
วันนี้ Talance ได้รวบรวม 11 เทรนด์ UX/UI ที่มีความทันสมัยและโดดเด่นโดนใจผู้ใช้งานในปี 2023 มาให้เหล่า UX/UI Designer หรือนักออกแบบเว็บไซต์ ได้นำไปปรับใช้กับเว็บไซต์ธุรกิจของตัวเองเพื่อเพิ่มประสบการณ์ที่ดีให้กับผู้ใช้งาน ทำให้เพิ่มโอกาสในการเติบโตของธุรกิจ ทั้งยังสามารถออกแบบได้ถูกจุดและช่วยลดการเกิด Cognitive Overload ได้อีกด้วย
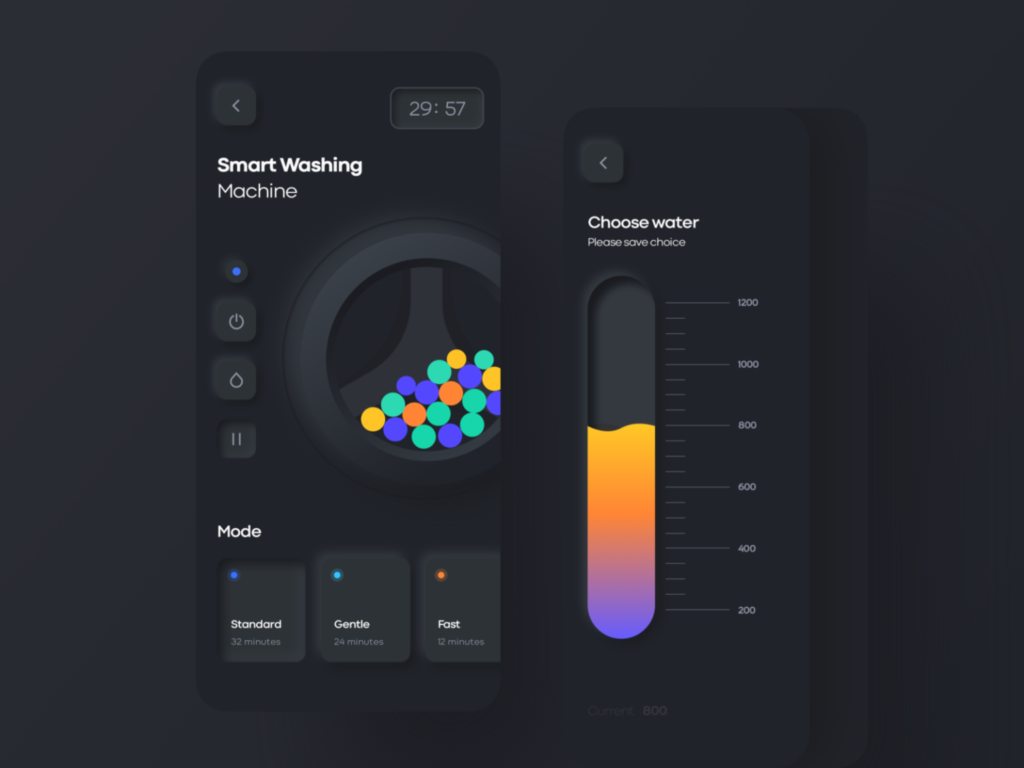
1. Dark mode และการออกแบบ High contrast
การออกแบบ UI โดยมีฟีเจอร์ Dark mode นั้นมีข้อดีต่อเว็บไซต์อยู่มากเนื่องจากในปัจจุบันผู้คนหันมาใส่ใจสุขภาพมากขึ้น Dark mode จึงเป็นฟีเจอร์ที่นิยมใช้เวลาที่มีแสงน้อย เพราะช่วยถนอมสายตาและลดอาการตาล้าได้ ซึ่งทำให้การใช้งานในเว็บไซต์ของผู้ใช้นานขึ้น อีกทั้งยังช่วยประหยัดแบตเตอรี่ได้สำหรับจอที่เป็น OLED

ที่มารูปภาพ : design4users
แต่ก็มีจุดที่ต้องระวังในการออกแบบฟีเจอร์นี้ คือ ระดับ Contrast ของสีที่ใช้ให้สามารถอ่านได้ชัดเจนแม้อยู่ใน Dark mode ซึ่งต้องออกแบบให้เป็น High Contrast ให้ตัวหนังสือหรือไอคอนต่าง ๆ มีความคมชัดสูง เพื่อให้วิสัยทัศน์ของผู้ใช้งานบนเว็บไซต์หรือแอปพลิเคชันดีขึ้นตาม Dark mode จึงเป็นเทรนด์ UX/UI ที่น่าสนใจและจะช่วยเพิ่มประสบการณ์ดี ๆ ให้ผู้ใช้งานได้หนึ่งทาง
อย่างไรก็ตามผู้ใช้งานมักจะมีความรู้สึกตามสีต่าง ๆ ที่ปรากฏ การมี Dark mode ก็ไม่สามารถสื่อความรู้สึกเดียวกับ Light mode ได้ แต่ไม่ใช่ปัญหาที่แก้ไม่ได้หากธุรกิจของคุณมีผลิตภัณฑ์หรือบริการที่มีเอกลักษณ์ชัดเจนอยู่แล้ว
2. Voice และ Gesture-based interfaces
เทรนด์การออกแบบ UX/UI ที่ได้รับความนิยมมากขึ้นในปัจจุบัน คือ การสั่งงานโดยที่ไม่ต้องสัมผัสกับอุปกรณ์ คือ การสั่งงานได้ด้วยเสียงและมีผู้ช่วยส่วนตัว ซึ่งเห็นได้จาก Google, Apple หรือ Amazon ที่มี Google assistant, Siri และ Alexa แม้จะเป็นสิ่งที่เห็นกันมาสักพักใหญ่ ๆ แล้ว แต่เทรนด์นี้ก็กลับมาเป็นที่นิยมอีกครั้งหลังการระบาดใหญ่ที่ผู้คนหันมาใช้ เสียง ในการสั่งงานแทนการ พิมพ์ เพราะมีความรวดเร็วกว่า อีกทั้งยังเพิ่มการเข้าถึงให้คนทั่วไปมากขึ้น ผู้ที่ไม่สามารถใช้มือพิมพ์ได้ หรือผู้ที่มีความบกพร่องทางการมองเห็นก็สามารถใช้ได้ด้วย

ที่มารูปภาพ : Ergomania
นอกจากนี้การใช้ระบบ Voice ยังสามารถลดความกดดันในการสร้างเว็บไซต์ให้มีความสวยงามจนเกินไปได้ เพราะหากสั่งการด้วยเสียงแล้ว ระบบจะนำทางไปสู่จุดหมายแบบอัตโนมัติโดยไม่ผ่านหน้าของเว็บไซต์ในส่วนต่าง ๆ ผู้ใช้งานก็จะได้เข้าถึงสิ่งที่ต้องการอย่างรวดเร็ว

ที่มารูปภาพ : niwatblog
Gesture-based interfaces ก็เป็นส่วนที่มีความคล้ายคลึงกับฟังก์ชัน Voice เนื่องจากเป็นการออกแบบ UX/UI บนเว็บไซต์หรือแอปพลิเคชันให้สามารถใช้งานได้โดยไม่ต้องมีการสัมผัสเช่นกัน แต่เปลี่ยนจากการใช้เสียงเป็นการใช้ “ความเคลื่อนไหว” ของร่างกายกำกับเพื่อควบคุมคำสั่งแทน ซึ่งเห็นได้บ่อยในอุตสาหกรรมเกม ยานยนต์ หรือการแพทย์ เช่น ในเกม Xbox ใช้กล้องและเซ็นเซอร์เพื่อติดตามการเคลื่อนไหวและท่าทางของผู้เล่นได้โดยไม่ต้องสัมผัสจอ ในอนาคตเทรนด์ UX/UI นี้จะต้องได้รับความนิยมมากขึ้นอย่างแน่นอนเพราะเป็นการสร้างประสบการณ์ที่แปลกใหม่กับผู้ใช้งาน
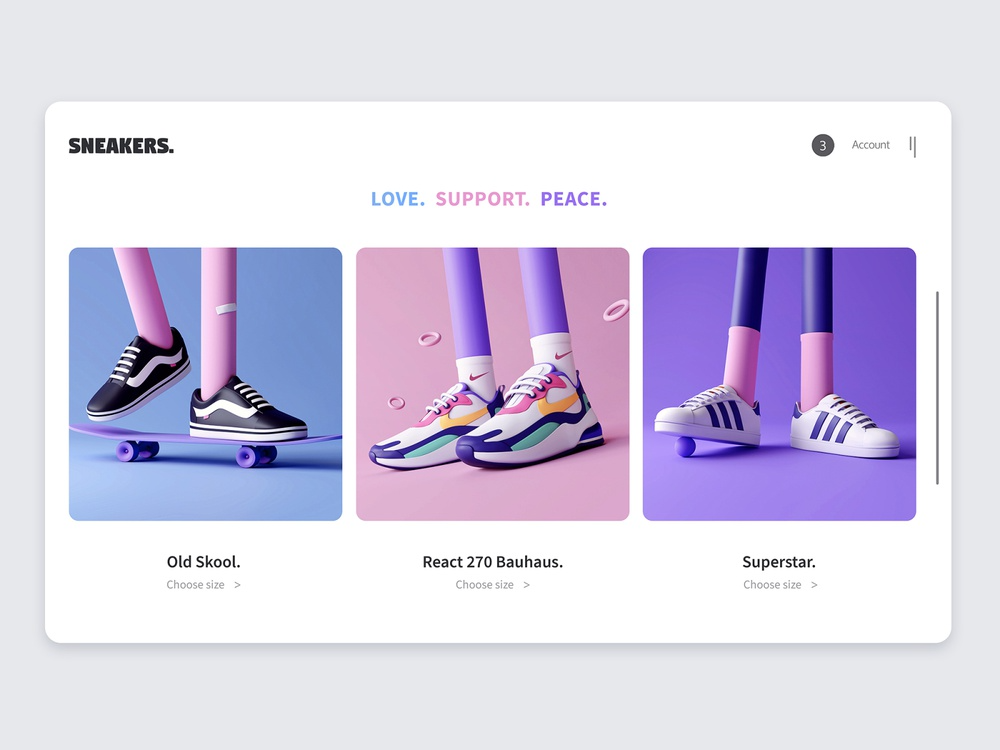
3. องค์ประกอบ 3 มิติและ Immersive Experience
เทรนด์การออกแบบ 3 มิติใน UX/UI เป็นสิ่งที่ถูกนำเข้ามาใช้ในการออกแบบเว็บไซต์และแอปพลิเคชันมาระยะหนึ่งแล้ว แต่ก็สามารถดึงดูดความสนใจจากผู้ใช้งานได้อยู่ตลอด เนื่องจากเทรนด์การออกแบบ UX/UI แบบภาพ 3 มิตินั้นช่วยสร้างประสบการณ์ที่มีสีสันและสมจริงให้กับผู้ใช้งานแบบ Immersive Experience ที่เป็นการจำลองภาพจริงให้มีมิติขึ้นมา สอดคล้องกับเทคโนโลยี AR และ VR ที่เริ่มได้รับความนิยมมาก การออกแบบ 3D จึงได้รับความสนใจมากขึ้นไปด้วย

ที่มารูปภาพ : design4users
และแม้ว่าการออกแบบ 3D จะมีข้อจำกัดเรื่องขนาดไฟล์ที่ค่อนข้างใหญ่และซับซ้อน แต่ในปัจจุบันนี้เทคโนโลยีก็ถูกพัฒนาอยู่เรื่อย ๆ ทั้ง Frontend Framework และ Libraries จนสามารถทำให้เว็บไซต์และแอปพลิเคชันใช้เวลาประมวลผลเร็วขึ้น หลายธุรกิจจึงเริ่มนำมาใช้แสดงสินค้าและบริการให้ผู้ใช้งานได้เห็นรูปแบบและรายละเอียดของสิ่งต่าง ๆ ชัดเจนยิ่งขึ้น ผู้เข้าใช้งานก็จะท่องอยู่ในเว็บไซต์หรือแอปพลิเคชันของเรานาน อัตราการเติบโตของธุรกิจเราก็จะดีขึ้น

ที่มารูปภาพ : design4users
แต่มีข้อจำกัดที่ต้องคำนึงถึง คือ เมื่อบนเว็บไซต์หรือแอปพลิเคชันมีการออกแบบ 3 มิติ ก็จะมีขนาดไฟล์ที่ใหญ่ตามที่กล่าวไปข้างต้น ดังนั้นนักออกแบบ UX/UI ก็ต้องมั่นใจว่าสเปคอุปกรณ์ของผู้ใช้งานจะสามารถรองรับได้ ไม่เช่นนั้นจากที่ผู้ใช้งานจะได้รับประสบการณ์ที่ดีอาจจะกลายเป็นแย่ได้
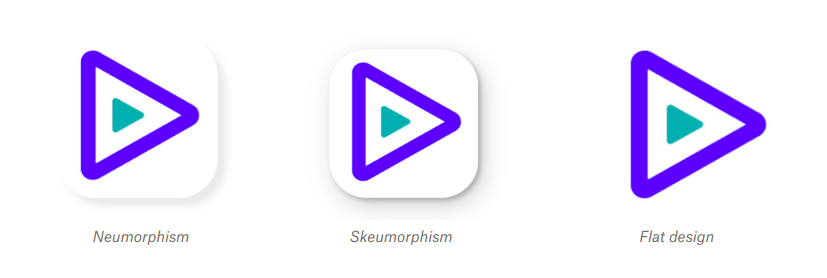
4. Neumorphism กับการออกแบบ Soft UI

ที่มารูปภาพ : Openreplay
Neumorphism ก็เป็นเทรนด์ UX/UI ที่น่าสนใจเพราะเป็นดีไซน์ที่มีความเกี่ยวโยงกับ 3D เป็นการเน้นไปที่แสงเงาของสีในพื้นที่ 3 มิติ โดยเป็นการออกแบบให้เป็น Soft UI ที่สร้างทิศทางของแสงที่ไปกระทบวัตถุหรือไอคอนต่าง ๆ บนหน้าเว็บไซต์หรือแอปพลิเคชันให้มีความสอดคล้องกันและเกิดความนุ่มนวลของเงา การออกแบบนี้ทำให้ผู้ใช้งานได้สัมผัสกับความสมจริงแต่ลดรายละเอียดลง ซึ่งต่างกับ Skeuomorphism ที่ดีไซน์จะรักษาองค์ประกอบจากต้นแบบหรือวัตถุในโลกจริงไว้อย่างชัดเจน หรือแบบ Flat Design ที่จะลดทอนสิ่งที่มีมิติออกเน้นความเรียบง่ายสบายตา ซึ่งนักออกแบบบางคนได้ให้ความเห็นว่าเป็นการลดทอนรายละเอียดมากเกินไป ดีไซน์แบบ Neumorphism จึงเริ่มเป็นที่นิยมมากขึ้น เพราะมีความละมุนเรียบง่าย ทันสมัย และเข้าถึงผู้ใช้งานง่ายมากกว่า
5. ภาพประกอบและการสร้าง Animation

ที่มารูปภาพ : design4users
เทรนด์ UX/UI ที่มีภาพประกอบบนเว็บไซต์หรือแอปพลิเคชันต่าง ๆ เป็นสิ่งที่ช่วยดึงดูดความสนใจจากผู้ใช้งานได้เป็นอย่างดีและยังทันสมัย ในอดีตภาพประกอบอาจจะเป็นเพียงภาพนิ่งที่นำเสนอสินค้าหรือบริการให้ผู้ใช้เข้าใจได้อย่างเดียว การที่นักออกแบบ UX/UI สร้าง Animation เข้าไปบนเว็บไซต์ก็จะช่วยเพิ่มความสดใสและมีลูกเล่นมากขึ้น และยังช่วยให้ผู้ใช้งานเข้าใจ Content ของธุรกิจที่ต้องการนำเสนออกมามากกว่าข้อความหรือรูปภาพธรรมดา เช่น การเปลี่ยนสีปุ่มบนเว็บไซต์หรือแอปพลิเคชันเป็นสีต่าง ๆ ตามสถานะ, การแสดงสถานะระหว่างโหลดเว็บไซต์ ทำให้ผู้ใช้งานรู้สึกมีส่วนร่วมกับเว็บไซต์ตลอดเวลาและจะเกิดประสบการณ์ที่ดีอย่างแน่นอน
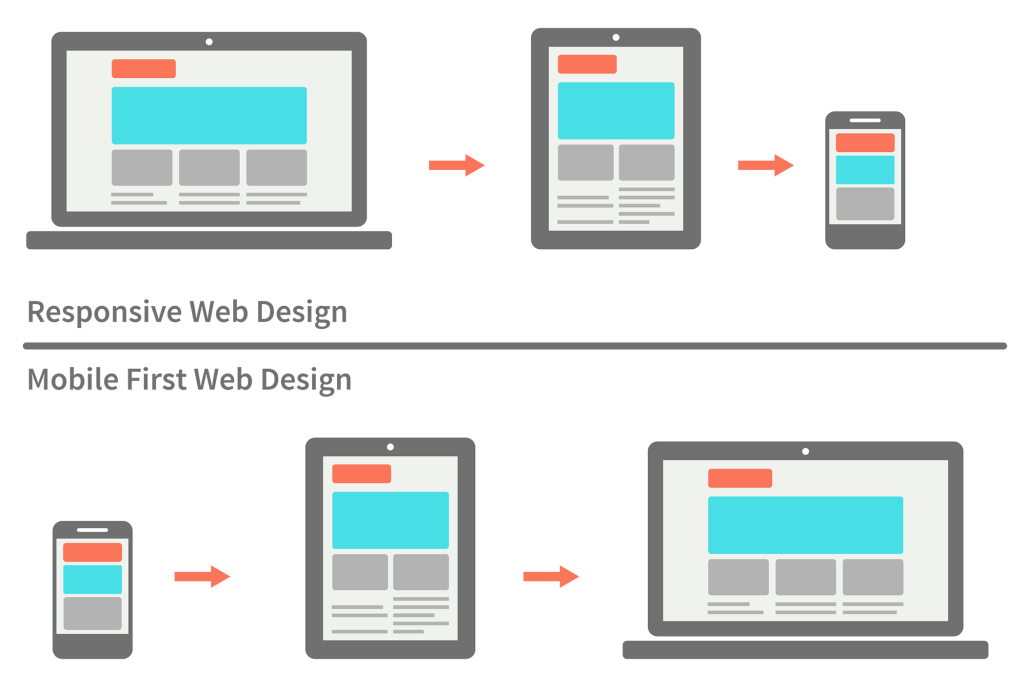
6. Mobile-first design และการออกแบบที่ตอบสนอง
ในปัจจุบันเป็นยุคของ Moblie First โดยสถิติของผู้ใช้งานมือถือทั่วโลกในปี 2022 ที่ผ่านมานั้นมีผู้ใช้งานรวมแล้วกว่า 5.31 พันล้านคน หรือคิดเป็น 67.1% ของประชากรโลกทั้งหมด ซึ่งเพิ่มขึ้น 1.8% เมื่อเทียบกับปีก่อน เทรนด์การออกแบบ UX/UI จึงเริ่มเน้นไปที่โทรศัพท์มือถือเป็นอย่างแรก โดยออกแบบเป็น Moblie Friendly สร้างเนื้อหาบริการให้แสดงผลบนมือถือได้ดีก่อนเพื่อตอบสนองต่อการใช้งานของผู้คนในปัจจุบันมากที่สุด ยิ่งไปกว่านั้นข้อดีของการพัฒนาแบบ Mobile First คือ สามารถต่อยอดไปสู่เว็บไซต์หรือแอปลิเคชันสำหรับ Desktop ได้ง่ายกว่าด้วย

ที่มารูปภาพ : Marketingoops
ทั้งนี้ข้อสังเกตที่น่าสนใจอีกอย่าง คือ พฤติกรรมของผู้ใช้งานที่เข้าใช้งานเว็บไซต์หรือแอปพลิเคชันผ่านมือถือมักจะต้องการความรวดเร็วและความสะดวกในการค้นหาสินค้า บริการต่าง ๆ มากกว่า เช่น หาที่ตั้งร้านค้า รอบตั๋วหนัง หรือดูราคาสินค้าที่สนใจ การที่ธุรกิจของเราสามารถออกแบบให้เป็น Mobile First ก็จะช่วยให้ผู้ใช้งานได้คำตอบและสามารถตัดสินใจได้รวดเร็วกว่าการค้นหาบนคอมพิวเตอร์
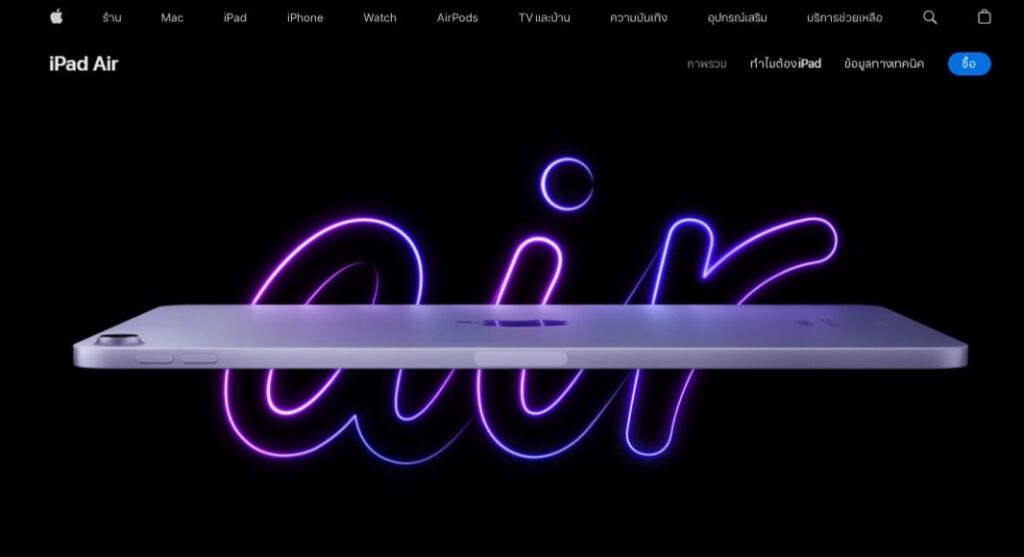
7. การออกแบบ Minimalist และการใช้ White space
Minimalist ในเทรนด์ UX/UI เป็นสไตล์ที่มักถูกนำมาใช้โดยการเน้น Feature ที่สำคัญเป็นหลัก ลดทอนสิ่งที่ไม่จำเป็นออกไป เพื่อให้ผู้ที่เข้าชมเว็บไซต์สามารถโฟกัสที่ตัวสินค้าหรือบริการของเว็บไซต์หรือแอปพลิเคชันที่เราต้องการนำเสนอได้อย่างชัดเจน สิ่งสำคัญในการออกแบบเว็บไซต์แบบ Minimalist คือ การจัดการ White Space ในเว็บไซต์ให้ดี เพราะเป็นส่วนที่อยู่โดยรอบองค์ประกอบที่เรานำเสนอ และ White Space ไม่จำเป็นต้องเป็นสีขาวเสมอไป อาจเป็นสีดำ สีเทาหรือสีอื่น ๆ ที่จะช่วยส่งเสริมรูปภาพหรือตัวหนังสือบนเว็บไซต์ที่เราจะนำเสนอให้โดดเด่นแต่ยังกลมกลืนกัน

ที่มารูปภาพ : Apple
การออกแบบ Minimalist ถึงจะดูเป็นสิ่งที่เรียบง่ายแต่กลับเป็นสิ่งที่ทันสมัยอยู่เสมอเห็นได้จากเว็บไซต์ชื่อดังระดับโลก เช่น Apple ก็ได้นำแนวทางนี้ไปปรับใช้เช่นกัน อีกทั้งการออกแบบแบบ Minimalist ยังสามารถนำไปพัฒนาเว็บไซต์แบบ Responsive ต่อได้ง่าย เนื่องจากมีการจัดวางโครงสร้างที่ดีอยู่แล้ว ทำให้สามารถแสดงผลบนอุปกรณ์ต่าง ๆ ได้ดี นอกจากนี้การออกแบบแบบ Minimalist ยังมีองค์ประกอบบนเว็บไซต์ไม่เยอะและไม่ซับซ้อน ส่งผลให้การประมวลผลทำได้อย่างรวดเร็วมากขึ้นอีกด้วย
8. การใช้ Gradients สีและตัวอักษรที่ชัดเจน

ที่มารูปภาพ : Moqups
นอกจากเทรนด์การออกแบบแบบ Minimalist จะเป็นที่นิยมในเทรนด์การออกแบบ UX/UI ปี 2023 แล้ว เทรนด์ Gradients หรือการไล่สีก็กำลังถูกกลับมาเป็นที่สนใจเช่นกัน แม้ว่าเทรนด์สีสันสดใสนี้มีมาตั้งแต่ยุค 80-90s ที่เป็นช่วงที่แฟชันสีสันโฉบเฉี่ยว แต่เมื่อเวลาผ่านไปจนมาถึงปัจจุบันที่งานออกแบบบนโลกดิจิทัลได้หยิบยกมาใช้ออกแบบเว็บไซต์และแอปพลิเคชันต่าง ๆ จนน่าสนใจขึ้นมาได้ การเลือกใช้สีเพื่อ Gradients มักจะเลือกใช้สีที่สดใสที่แตกต่างกันมารวมกันจนเกิดสีที่แปลกใหม่และเป็นเอกลักษณ์ นักออกแบบในปัจจุบันก็หันมาใช้เทคนิคนี้ โดยมักจะนำไปใช้ทั้งบนโลโก้, ไอคอน, แบ็กกราวน์, ปุ่มกด หรือตัวอักษรบนเว็บไซต์หรือแอปพลิเคชัน

ที่มารูปภาพ : Neuron
การเลือกใช้สีสันสดใสและการไล่สียังทำให้ตัวอักษรบนเว็บไซต์และแอปพลิเคชันอ่านง่ายชัดเจนขึ้น ผู้ใช้งานจะใช้งานได้ง่าย พร้อมรับประสบการณ์ที่ดีเมื่อเข้ามาใช้งานบนเว็บไซต์ และยังเพลิดเพลินกับสีสันที่ถูกออกแบบไว้อย่างดี เทรนด์นี้จึงยังเป็นสิ่งที่ไม่ตกสมัยและนำมาใช้ได้หากต้องการพัฒนาเว็บไซต์ให้น่าสนใจมากขึ้น
9. การยืนยันตัวตนที่หลากหลาย
การใส่ Password ในปัจจุบันนั้นมีความซับซ้อนมากกว่าในอดีตมาก เพราะเป็นการออกแบบขึ้นมาเพื่อรักษาความปลอดภัยของผู้ใช้ ในปัจจุบันมีเทรนด์การออกแบบ UX/UI เพื่อการยืนยันตัวตนที่หลากหลายมากขึ้น ทั้งการสแกนนิ้วหรือสแกนหน้า ซึ่งหลังการระบาดของ COVID-19 มานี้ก็มีการอัปเดตให้สามารถสแกนหน้าแม้ยังใส่หน้ากากอนามัยได้ เพื่ออำนวยความสะดวกให้กับผู้ใช้งานมากที่สุด

ที่มารูปภาพ : Digitalberry
อย่างไรก็ตามแม้ว่าเทรนด์ UX/UI นี้จะไม่ใช่เทรนด์ใหม่ล่าสุด แต่ก็เป็นเทรนด์ที่ยังโดดเด่นและน่าสนใจ หากธุรกิจของคุณมีแอปพลิเคชันที่ต้องเข้าสู่ระบบเพื่อใช้งาน การกรอก Password หรือสแกนนิ้วแบบเดิมอาจไม่ตอบโจทย์อีกต่อไป การเพิ่มการยืนยันตัวตนที่หลากหลายเข้ามาก็จะช่วยให้ประสบการณ์ของผู้ใช้ดีขึ้นด้วย
10. Scrollytelling บอกเล่าเรื่องราวแบบใหม่
การเล่าเรื่องเป็นเทรนด์การออกแบบ UX/UI ที่จะช่วยให้ผู้ใช้งานเข้าใจธุรกิจของเรามากขึ้น แต่การเล่าเรื่องราวแบบเรียบง่ายที่มีแต่ตัวหนังสือ รูปภาพแบบธรรมดานั้นไม่ดึงดูดผู้ใช้งานอีกต่อไป Scrollytelling จึงเป็นเทรนด์การบอกเล่าเรื่องราวที่น่าสนใจในปี 2023 ที่จะนำมาใช้ออกแบบ UX/UI เพราะเป็นการเล่าเรื่องราวที่มีลูกเล่นเข้ามา โดยการแทรกความเคลื่อนไหวแบบเลื่อนในสิ่งต่าง ๆ ทั้งรูปภาพ Animation หรือตัวหนังสือบนหน้าเว็บไซต์ให้ไม่น่าเบื่อแบบเดิม เช่น การเลื่อนดูข้อมูลบนเว็บไซต์แล้วมีแอนิเมชันหรือกราฟิกโผล่ขึ้นมาก็จะดูมีสีสันขึ้นมาทันที

ที่มารูปภาพ : Themeisle
หากเราต้องการสื่อสารเรื่องราวออกไปให้ผู้ใช้งานสนใจและเข้าถึงธุรกิจของง่ายขึ้น เพียงนำการออกแบบ Scrollytelling นี้ไปปรับใช้กับเว็บไซต์หรือแอปพลิเคชันก็จะทำให้การเล่าเรื่องของคุณสมบูรณ์และยังดึงดูดผู้ใช้งานให้อยู่ในเว็บไซต์นานยิ่งขึ้นด้วย
11. การออกแบบโดยคำนึงถึง Emotional design

ที่มารูปภาพ : medium
เทรนด์ UX/UI แบบ Emotional design หรือการออกแบบทางอารมณ์เป็นการออกแบบที่คำนึงถึงระดับอารมณ์ของผู้ใช้งานกับผลิตภัณฑ์หรือบริการของเรา โดยมุ่งเน้นที่จะสร้างความพึงพอใจส่งผลให้เกิดประสบการณ์ที่ดีต่อผู้ใช้งาน ระดับของการออกแบบทางอารมณ์มี 3 ระดับ คือ การมองเห็นครั้งแรก พฤติกรรมการใช้งาน และความพึงพอใจที่เว็บไซต์หรือแอปพลิเคชันของเราสามารถตอบสนองความต้องการของผู้ใช้งานได้
การออกแบบ Emotional design ควรเลือกใช้ภาพและวางองค์ประกอบให้เหมาะสมมีสีสันที่เป็นตัวตนของธุรกิจ เพิ่มการมีส่วนร่วมระหว่างผู้ใช้งานกับเว็บไซต์ทั้งการใช้ข้อความ กราฟิกต่าง ๆ มาช่วยเสริม เช่น แอปพลิเคชันเกี่ยวกับการออกกำลังกาย อาจจะมีข้อความแจ้งเตือนวันที่ผู้ใช้งานทำตามเป้าหมายสำเร็จขึ้นมา ทำให้ผู้ใช้งานเกิดความรู้สึกใกล้ชิดเพราะแอปพลิเคชันมีการแจ้งเตือนข้อมูลส่วนตัวมากขึ้น การออกแบบทางอารมณ์ก็เป็นเทรนด์การออกแบบ UX/UI ที่น่าสนใจและสามารถส่งผลถึงอารมณ์และสร้างความใกล้ชิดกับผู้ใช้งานได้มากขึ้นด้วย
สรุป
เทรนด์การออกแบบ UX/UI ที่กล่าวมาทั้งหมดนี้ แม้บางเทรนด์จะไม่ใช่เทรนด์ใหม่ล่าสุด แต่ต่างก็เป็นเทรนด์ UX/UI ที่น่าจับตามองและมีความโดดเด่นในปี 2023 ที่เป็นปีของการเปลี่ยนแปลง หากนักออกแบบ UX/UI ได้นำไปปรับใช้กับเว็บไซต์หรือแอปพลิเคชันของธุรกิจตนเองแล้ว ก็จะช่วยทำให้การตลาดออนไลน์ของธุรกิจมีความน่าสนใจ ทันสมัย รวมทั้งสามารถตอบสนองความต้องการของผู้ใช้ได้มากขึ้น การเริ่มต้นจากการออกแบบ UX/UI ให้ดีก็เหมือนเป็นด่านที่สำคัญในการสร้างเอกลักษณ์ที่ดีให้กับธุรกิจ ผู้ที่เข้ามาใช้งานทั้งเว็บไซต์และแอปพลิเคชันก็จะได้รับประสบการณ์ที่ดี นำไปสู่การบอกต่อที่ช่วยสร้างความเติบโตให้กับธุรกิจในอนาคตได้ต่อไป